ABBIAMO LAVORATO CON
























ABOUT US
Siamo specializzati in sviluppo software su misura per le PMI, con un focus particolare su applicazioni mobile per Android e iOS e Web Applications, tutte basate sulla versatile tecnologia React. Siamo innovatori, problem solver e visionari. La nostra missione è quella di aiutare le piccole e medie imprese nelle loro sfide strategiche attraverso soluzioni tecnologiche personalizzate. Non siamo solo progettisti di software: siamo partner strategici che ti accompagnano in ogni fase del ciclo di vita della tua infrastruttura tecnologica.
Perché sceglierci?
Efficienza e semplicità
Utilizziamo React per sviluppare applicazioni sia mobile che web, garantendo un’esperienza utente uniforme e una manutenzione semplificata. Questo significa meno complicazioni e più tempo per concentrarsi sul tuo business.
Supporto dedicato
Offriamo un’assistenza continua, personalizzata e rapida. Il nostro team di esperti non solo sviluppa ma supporta e forma il tuo staff per massimizzare l’efficienza nell’uso delle nuove applicazioni, assicurandoti le competenze necessarie per sfruttare al meglio le soluzioni software prodotte.
Scalabilità
Le nostre soluzioni sono progettate per crescere con il tuo business. Grazie alle nostre architetture Cloud based, possiamo aggiungere nuove funzionalità alla tua applicazione senza comprometterne le performance, dando alla tua attività la possibilità di crescere senza intoppi.
Innovazione
Ti offriamo accesso alle ultime tecnologie, garantendo soluzioni e app su misura sempre all’avanguardia. Con Appius, la tua azienda sarà sempre un passo avanti rispetto alla concorrenza.
ABOUT US
Siamo specializzati in sviluppo software su misura per le PMI, con un focus particolare su applicazioni mobile per Android e iOS e Web Applications, tutte basate sulla versatile tecnologia React. Siamo innovatori, problem solver e visionari. La nostra missione è quella di aiutare le piccole e medie imprese nelle loro sfide strategiche attraverso soluzioni tecnologiche personalizzate. Non siamo solo progettisti di software: siamo partner strategici che ti accompagnano in ogni fase del ciclo di vita della tua infrastruttura tecnologica.
Perché sceglierci?
Efficienza e semplicità
Utilizziamo React per sviluppare applicazioni sia mobile che web, garantendo un’esperienza utente uniforme e una manutenzione semplificata. Questo significa meno complicazioni e più tempo per concentrarsi sul tuo business.
Supporto dedicato
Offriamo un’assistenza continua, personalizzata e rapida. Il nostro team di esperti non solo sviluppa ma supporta e forma il tuo staff per massimizzare l’efficienza nell’uso delle nuove applicazioni, assicurandoti le competenze necessarie per sfruttare al meglio le soluzioni software prodotte.
Scalabilità
Le nostre soluzioni sono progettate per crescere con il tuo business. Grazie alle nostre architetture Cloud based, possiamo aggiungere nuove funzionalità alla tua applicazione senza comprometterne le performance, dando alla tua attività la possibilità di crescere senza intoppi.
Innovazione
Ti offriamo accesso alle ultime tecnologie, garantendo soluzioni e app su misura sempre all’avanguardia. Con Appius, la tua azienda sarà sempre un passo avanti rispetto alla concorrenza.

TESTIMONIANZE
“Appius è per noi un ottimo partner. Siamo un’accademia di formazione professionale in ambito Cinema. Abbiamo sviluppato insieme ad Appius un’app per la gestione dei nostri percorsi formativi. Dovendo gestire oltre 500 allievi e 70 insegnanti, non era un lavoro semplice. Appius ci ha assistito in tutte le fasi del progetto con grande professionalità, venendo incontro a tutte le nostre esigenze con grande flessibilità.”

Cristiano Violo
CEO @Accademia09
“Appius is a company with which I partnered for over a decade to develop professional app for manufacturing and retail. Alessandro and the company team cooperated with us an elevated spirit of cooperation and service also for critical challenges providing solutions in a timely and quality way. Thanks to the Appius team.”

Renzo Ottina
Partner @Elision
“Il CPIA Lindeman di Bologna si è rivolto ad Appius per realizzare una mobile app e per adeguare il sito web alle nuove specifiche della PA. Abbiamo trovato un ottimo servizio, persone competenti e disponibili a qualsiasi chiarimento ed esigenza. Siamo molto soddisfatti anche per il rapporto informale ed umano che si è creato, cosa non sempre scontata. Bravi!”

Emilio Porcaro
Dirigente @CPIA

Cristina Rubini
Responsabile didattica @Accademia Nazionale del Cinema
“Appius è per noi un ottimo partner. Siamo un’accademia di formazione professionale in ambito Cinema. Abbiamo sviluppato insieme ad Appius un’app per la gestione dei nostri percorsi formativi. Dovendo gestire oltre 500 allievi e 70 insegnanti, non era un lavoro semplice. Appius ci ha assistito in tutte le fasi del progetto con grande professionalità, venendo incontro a tutte le nostre esigenze con grande flessibilità.”

Cristiano Violo
CEO @Accademia09
“Appius is a company with which I partnered for over a decade to develop professional app for manufacturing and retail. Alessandro and the company team cooperated with us an elevated spirit of cooperation and service also for critical challenges providing solutions in a timely and quality way. Thanks to the Appius team.”

Renzo Ottina
Partner @Elision
“Il CPIA Lindeman di Bologna si è rivolto ad Appius per realizzare una mobile app e per adeguare il sito web alle nuove specifiche della PA. Abbiamo trovato un ottimo servizio, persone competenti e disponibili a qualsiasi chiarimento ed esigenza. Siamo molto soddisfatti anche per il rapporto informale ed umano che si è creato, cosa non sempre scontata. Bravi!”

Emilio Porcaro
Dirigente @CPIA

Cristina Rubini
Responsabile didattica @Accademia Nazionale del Cinema
“Appius è per noi un ottimo partner. Siamo un’accademia di formazione professionale in ambito Cinema. Abbiamo sviluppato insieme ad Appius un’app per la gestione dei nostri percorsi formativi. Dovendo gestire oltre 500 allievi e 70 insegnanti, non era un lavoro semplice. Appius ci ha assistito in tutte le fasi del progetto con grande professionalità, venendo incontro a tutte le nostre esigenze con grande flessibilità.”

Cristiano Violo
CEO @Accademia09
“Appius is a company with which I partnered for over a decade to develop professional app for manufacturing and retail. Alessandro and the company team cooperated with us an elevated spirit of cooperation and service also for critical challenges providing solutions in a timely and quality way. Thanks to the Appius team.”

Renzo Ottina
Partner @Elision
COSA FACCIAMO

App Android & iOS
Lo strumento perfetto per la tua idea, disponibile sui dispositivi mobili, per fidelizzare i tuoi clienti sfruttando tutta la potenza dei moderni smartphone

Web Applications
La soluzione software per le tue esigenze aziendali, per le piccole e medie imprese, disponibile e funzionante da qualsiasi dispositivo. Abbiamo sviluppato software per startup, PMI e grandi aziende.

Web sites & E-commerce
Siamo la web agency per realizzare il tuo sito internet, per la promozione del tuo business tramite social media marketing o per la vendita dei tuoi prodotti. Ottimizzato per ogni dispositivo. Ben più di un semplice sito web.

Outsourcing
Il nostro servizio di outsourcing mette a vostra disposizione una squadra di sviluppatori software altamente qualificati e affidabili. Vi permettiamo di delegare le vostre necessità di sviluppo, consentendovi di concentrarvi sulle vostre attività principali.
LE NOSTRE TECNOLOGIE
Stare al passo coi tempi utilizzando sempre strumenti all’avanguardia è parte integrante del nostro processo produttivo


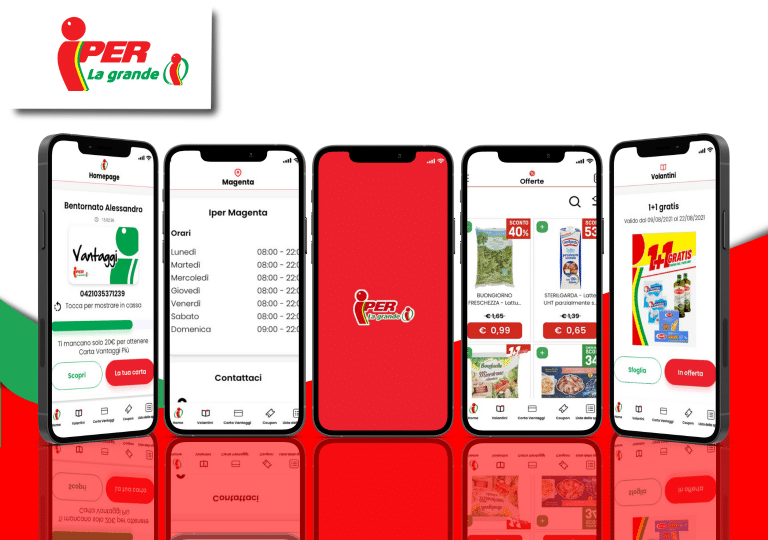
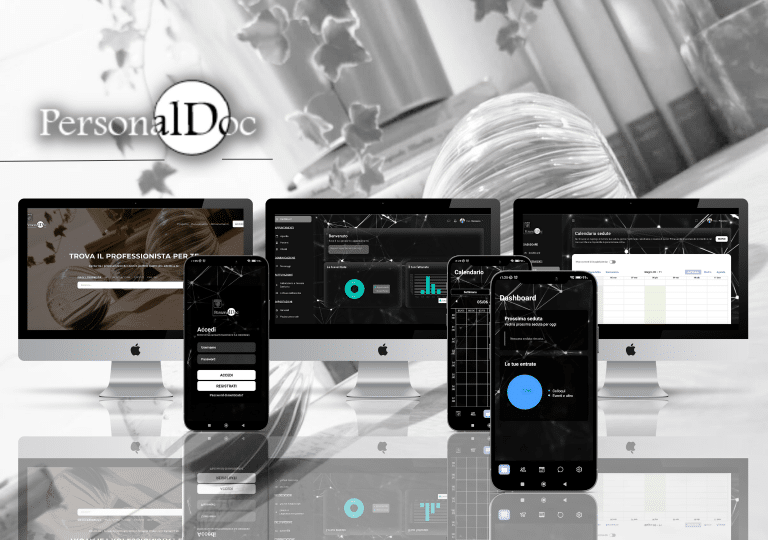
I NOSTRI ULTIMI LAVORI
Hai bisogno di maggiori informazioni o vuoi richiedere un preventivo?
Parla con i nostri esperti!