Potenzia il tuo business
grazie allo sviluppo
software AI driven
Guarda le tue idee prendere forma:
in una settimana si possono fare cose incredibili
Potenzia il tuo business grazie
allo sviluppo
software AI driven
Guarda le tue idee prendere forma: in una settimana si possono fare cose incredibili
ABBIAMO LAVORATO CON














ABOUT US
Siamo una software house AI-driven, specializzata nella creazione di applicazioni su misura per le PMI, con un focus su app mobile per Android, iOS e Web Applications, sviluppate sfruttando la potenza delle tecnologie di intelligenza artificiale.
Siamo innovatori, problem solver e pionieri dell’AI. La nostra missione è trasformare le sfide strategiche delle piccole e medie imprese in opportunità attraverso soluzioni tecnologiche personalizzate.
Non siamo solo sviluppatori di software: siamo partner strategici che ti guidano in ogni fase, integrando l’intelligenza artificiale per ottimizzare la tua infrastruttura tecnologica.
Perché sceglierci?
Innovazione guidata dall'AI
Utilizziamo le principali tecnologie per lo sviluppo combinate con la generazione automatica di codice tramite intelligenza artificiale per creare applicazioni mobile e web che offrono esperienze utente fluide, intuitive e intelligenti. Le nostre soluzioni AI-driven ottimizzano i processi, hanno tempi di sviluppo estremamente ridotti e garantiscono una manutenzione semplificata, permettendoti di concentrarti sul tuo business.
Supporto personalizzato e formazione AI
Offriamo assistenza continua e dedicata, con un team di esperti che non solo sviluppa, ma integra l’AI nelle tue operazioni.
Formiamo il tuo staff per sfruttare al massimo le potenzialità delle nostre soluzioni, assicurandoti competenze avanzate per un utilizzo ottimale delle applicazioni.
Scalabilità intelligente
Le nostre soluzioni, progettate per architetture Cloud e potenziate dall’AI, sono pronte a crescere con il tuo business.
Grazie all’intelligenza artificiale, possiamo aggiungere funzionalità avanzate, come analisi predittive o automazione, senza compromettere le performance, garantendo alla tua azienda una crescita fluida e senza limiti.
Avanguardia tecnologica
ABOUT US
Siamo una software house AI-driven, specializzata nella creazione di applicazioni su misura per le PMI, con un focus su app mobile per Android, iOS e Web Applications, sviluppate sfruttando la potenza delle tecnologie di intelligenza artificiale.
Siamo innovatori, problem solver e pionieri dell’AI. La nostra missione è trasformare le sfide strategiche delle piccole e medie imprese in opportunità attraverso soluzioni tecnologiche personalizzate.
Non siamo solo sviluppatori di software: siamo partner strategici che ti guidano in ogni fase, integrando l’intelligenza artificiale per ottimizzare la tua infrastruttura tecnologica.
Perché sceglierci?
Innovazione guidata dall'AI
Utilizziamo le principali tecnologie per lo sviluppo combinate con la generazione automatica di codice tramite intelligenza artificiale per creare applicazioni mobile e web che offrono esperienze utente fluide, intuitive e intelligenti. Le nostre soluzioni AI-driven ottimizzano i processi, hanno tempi di sviluppo estremamente ridotti e garantiscono una manutenzione semplificata, permettendoti di concentrarti sul tuo business.
Supporto personalizzato e formazione AI
Offriamo assistenza continua e dedicata, con un team di esperti che non solo sviluppa, ma integra l’AI nelle tue operazioni.
Formiamo il tuo staff per sfruttare al massimo le potenzialità delle nostre soluzioni, assicurandoti competenze avanzate per un utilizzo ottimale delle applicazioni.
Scalabilità intelligente
Le nostre soluzioni, progettate per architetture Cloud e potenziate dall’AI, sono pronte a crescere con il tuo business.
Grazie all’intelligenza artificiale, possiamo aggiungere funzionalità avanzate, come analisi predittive o automazione, senza compromettere le performance, garantendo alla tua azienda una crescita fluida e senza limiti.
Avanguardia tecnologica
Con l’integrazione di tecnologie AI all’avanguardia, ti offriamo soluzioni su misura che ti consentono di vincere le sfide del mercato in tempi rapidissimi. La tua azienda rimane al passo con i tempi, e si dota di software intelligenti e innovativi che ridefiniscono il tuo modo di operare.

TESTIMONIANZE

Cristina Rubini
Responsabile didattica @Accademia Nazionale del Cinema
“Appius è per noi un ottimo partner. Siamo un’accademia di formazione professionale in ambito Cinema. Abbiamo sviluppato insieme ad Appius un’app per la gestione dei nostri percorsi formativi. Dovendo gestire oltre 500 allievi e 70 insegnanti, non era un lavoro semplice. Appius ci ha assistito in tutte le fasi del progetto con grande professionalità, venendo incontro a tutte le nostre esigenze con grande flessibilità.”

Cristiano Violo
CEO @Accademia09
“Appius is a company with which I partnered for over a decade to develop professional app for manufacturing and retail. Alessandro and the company team cooperated with us an elevated spirit of cooperation and service also for critical challenges providing solutions in a timely and quality way. Thanks to the Appius team.”

Renzo Ottina
Partner @Elision
“Il CPIA Lindeman di Bologna si è rivolto ad Appius per realizzare una mobile app e per adeguare il sito web alle nuove specifiche della PA. Abbiamo trovato un ottimo servizio, persone competenti e disponibili a qualsiasi chiarimento ed esigenza. Siamo molto soddisfatti anche per il rapporto informale ed umano che si è creato, cosa non sempre scontata. Bravi!”

Emilio Porcaro
Dirigente @CPIA
COSA FACCIAMO

App Android & iOS
Lo strumento perfetto per la tua idea, disponibile sui dispositivi mobili, per fidelizzare i tuoi clienti sfruttando tutta la potenza dei moderni smartphone

Web Applications
La soluzione software per le tue esigenze aziendali, per le piccole e medie imprese, disponibile e funzionante da qualsiasi dispositivo. Abbiamo sviluppato software per startup, PMI e grandi aziende.

Web sites & E-commerce
Siamo la web agency per realizzare il tuo sito internet, per la promozione del tuo business tramite social media marketing o per la vendita dei tuoi prodotti. Ottimizzato per ogni dispositivo. Ben più di un semplice sito web.

Outsourcing
Il nostro servizio di outsourcing mette a vostra disposizione una squadra di sviluppatori software altamente qualificati e affidabili. Vi permettiamo di delegare le vostre necessità di sviluppo, consentendovi di concentrarvi sulle vostre attività principali.
LE NOSTRE TECNOLOGIE
Stare al passo coi tempi utilizzando sempre strumenti all’avanguardia è parte integrante del nostro processo produttivo


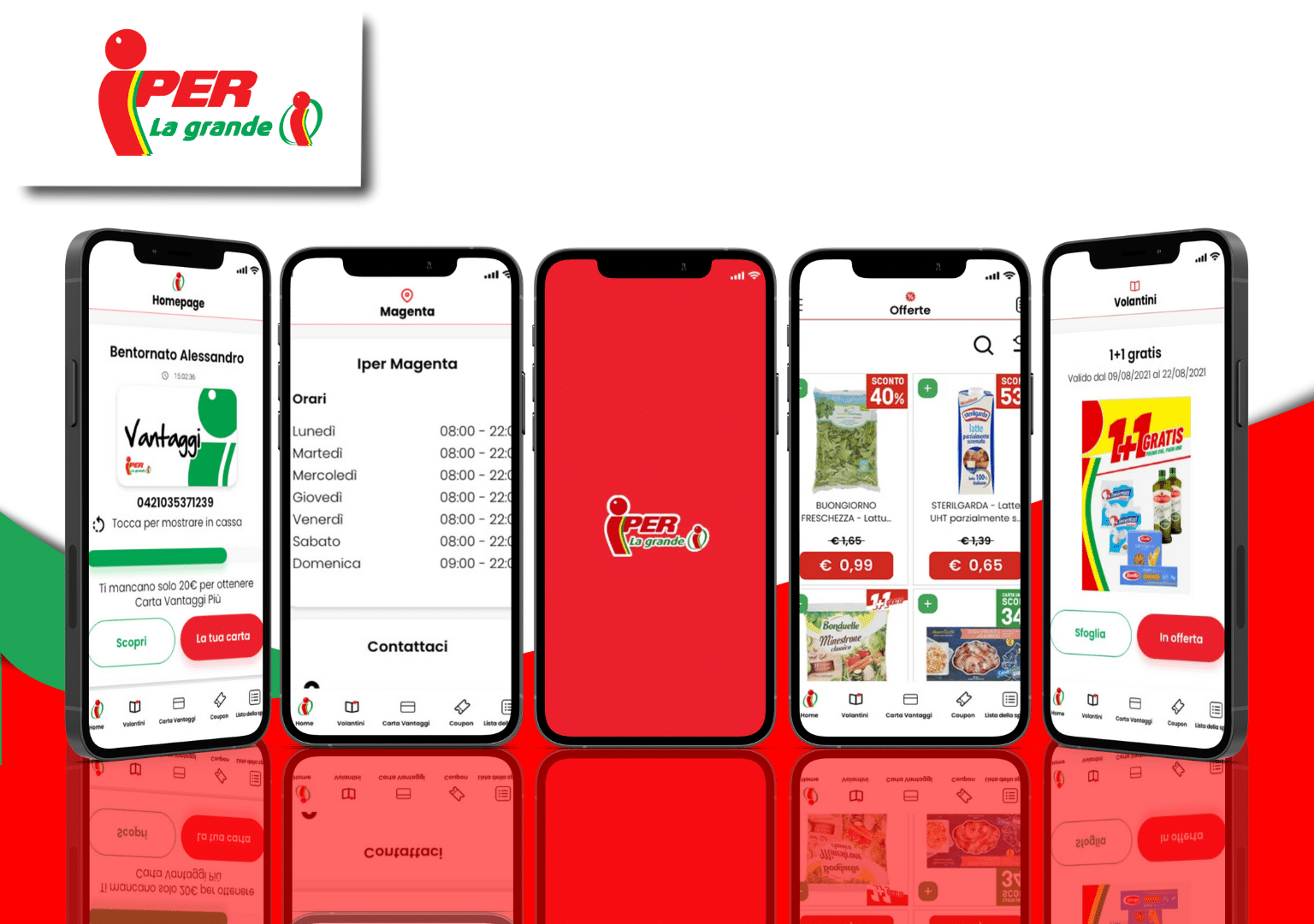
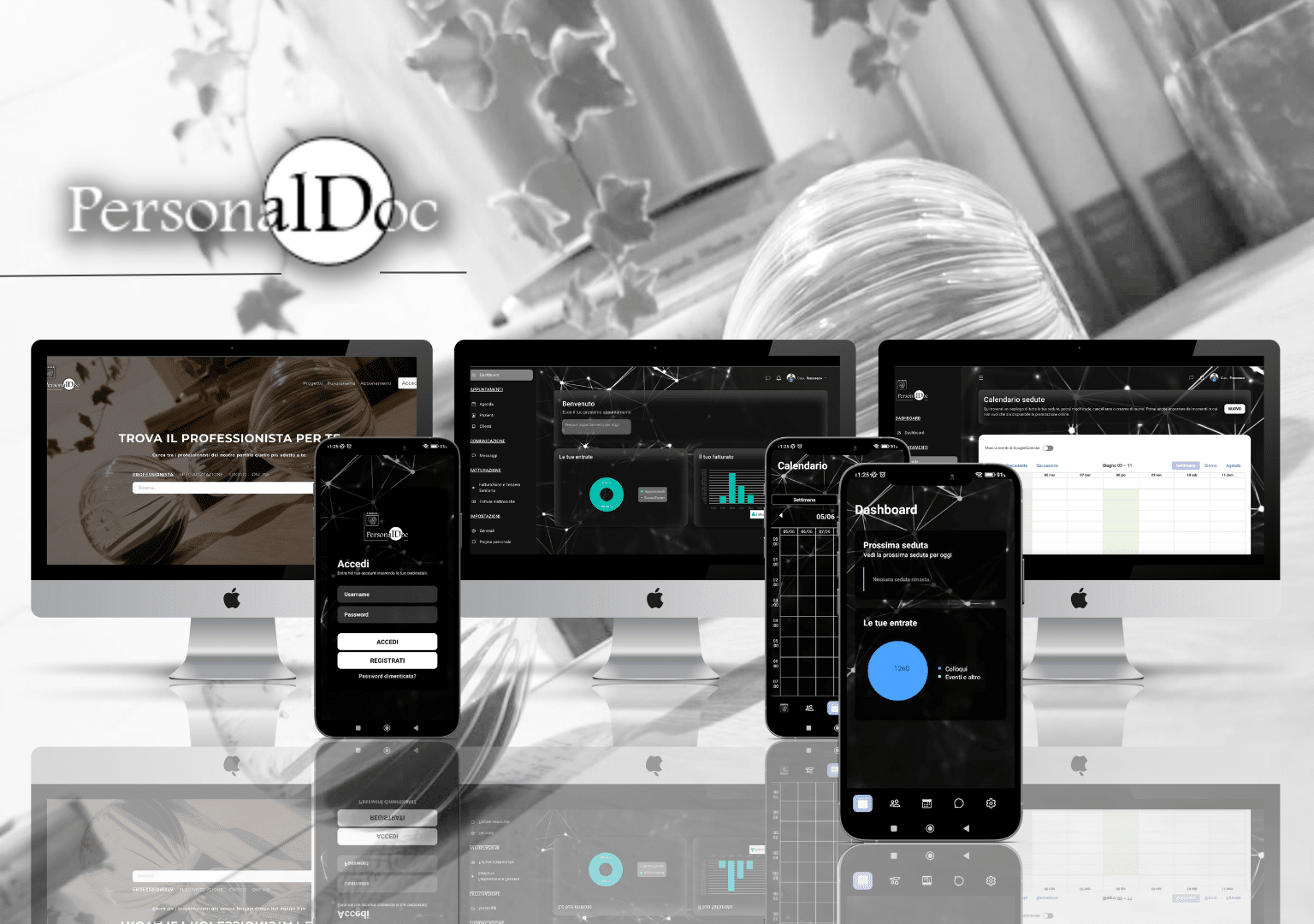
I NOSTRI ULTIMI LAVORI
Hai bisogno di maggiori informazioni o vuoi richiedere un preventivo?
Parla con i nostri esperti!